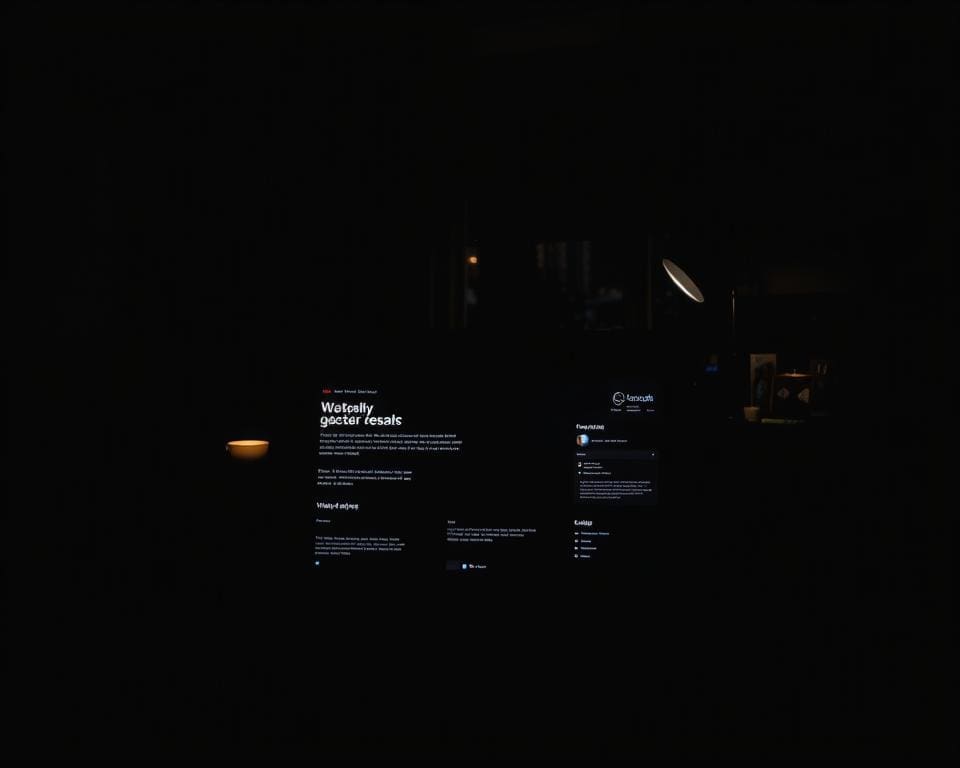
Dark mode, of donkere modus, is de laatste jaren een belangrijk fenomeen geworden in webdesign. Deze alternatieve stijl, waarbij de achtergronden donker zijn en de teksten lichter, biedt een vernieuwende gebruikersinterface die steeds meer wordt omarmd. Veel gebruikers kiezen voor Dark mode om comfortabeler te kunnen werken en om de vermoeidheid van hun ogen te verminderen. Dit artikel zal verder verkennen of deze trend, die verbonden is met digitale esthetiek, een tijdelijke rage is of dat het zijn plek zal houden in de toekomst van webdesign.
Wat is Dark mode en waarom is het populair?
Dark mode heeft zijn oorsprong in de vroege computertijd, waar het gebruikelijk was om op zwarte schermen met groene of witte tekst te werken. Deze visuele design keus werd populair dankzij de lage energieconsumptie van CRT-monitoren en verminderde belasting voor de ogen. De geschiedenis van Dark mode toont aan dat deze stijl een lange weg heeft afgelegd en opnieuw in de belangstelling is gekomen met de komst van smartphones. Besturingssystemen zoals macOS en Android hebben deze functie uitgebreid, waardoor gebruikers volop kunnen profiteren van de voordelen van een donkere interface.
De oorsprong van Dark mode
De oorsprong van Dark mode is te vinden in de basale interfaceontwerpen die in de jaren ’80 werden gebruikt. Het contrast tussen de zwarte achtergrond en de tekst maakte het leesbaar, vooral in situaties met weinig licht. Nieuwe technologische ontwikkelingen hebben deze donkere modus opnieuw populair gemaakt, wat getuigt van de flexibiliteit binnen visuele design trends.
Voordelen van een donkere interface
Een donkere interface biedt verschillende voordelen die gebruikers aantrekken. Deze voordelen omvatten:
- Vermindering van oogvermoeidheid bij langdurig gebruik in omgevingen met weinig licht.
- Verbeterde batterijduur voor apparaten met OLED- en AMOLED-schermen, omdat zwart minder energie verbruikt.
- Esthetische aantrekkingskracht die vaak als modern en elegant wordt ervaren.
Dark mode: een trend of blijvend in webdesign?
De technologie achter webdesign maakt constant nieuwe stappen. Technologische ontwikkelingen hebben geleid tot een groeiende acceptatie van Dark mode, zowel in UI/UX design als in webdevelopment. Deze functie is nu beschikbaar in verschillende populaire frameworks, zoals Bootstrap en Tailwind CSS, wat het voor ontwikkelaars eenvoudiger maakt om deze nuttige optie te integreren in hun projecten.
Technologische ontwikkelingen
Tools en platforms blijven evolueren, en Dark mode is geen uitzondering. Ontwikkelaars merken dat meer gebruikers de voorkeur geven aan een donkere interface, wat de vraag naar deze functie alleen maar vergroot. De beschikbaarheid van resources en bibliotheken voor Dark mode wijst op een trend die zich richting een nieuwe standaard in webdesign beweegt.
Gebruikersvoorkeuren en gebruikspatronen
Uit onderzoek blijkt dat gebruikers steeds vaker kiezen voor Dark mode in hun dagelijkse applicaties en websites. Statistieken laten zien dat meer dan 60% van de gebruikers regelmatig deze optie gebruikt. Dit wijst er niet alleen op dat het een tijdelijke trend is, maar ook dat deze functie tegemoetkomt aan de verwachtingen en voorkeuren van een divers publiek.

Invloed van Dark mode op gebruikerservaring
Dark mode heeft een aanzienlijke impact op de gebruikerservaring. Het biedt niet alleen visuele voordelen, maar kan ook bijdragen aan verbeterde leesbaarheid en verminderde oogvermoeidheid. De combinatie van een donkere achtergrond met lichte teksten wordt steeds populairder, vooral onder mensen die veel tijd doorbrengen achter schermen.
Verhoogde leesbaarheid en minder vermoeide ogen
Wetenschappelijk onderzoek heeft aangetoond dat een donkere interface de leesbaarheid voor bepaalde gebruikers kan verbeteren. Dit geldt vooral voor individuen met visuele beperkingen of die gevoelig zijn voor migraine. Door een goede balans in contrastverhoudingen te creëren, kunnen ontwikkelaars de vermoeidheid van de ogen verminderen. Hierdoor wordt het voor gebruikers makkelijker om langdurig op een scherm te kijken zonder dat ze zich ongemakkelijk voelen.
Esthetische aantrekkingskracht
Een visueel aantrekkelijke gebruikersinterface mag niet over het hoofd worden gezien. De combinatie van donkere kleuren met heldere accenten geeft een moderne uitstraling. Dit ontwerp kan de content beter naar voren laten komen, wat niet alleen de esthetiek ten goede komt maar ook de algehele gebruikerservaring versterkt. Merken kunnen hierdoor een sterke indruk maken en de betrokkenheid van gebruikers vergroten.
Hoe integreer je Dark mode in jouw webdesign?
Voor een succesvolle dark mode integratie in webdesign is het van cruciaal belang om aandacht te besteden aan kleurenschema’s en ontwerpprincipes. Een goed contrast tussen tekst en achtergrond is noodzakelijk om de leesbaarheid te waarborgen. Daarnaast moeten de gekozen kleuren in harmonie zijn met de branding van de website, wat soms uitdagend kan zijn. Door richtlijnen en tools te gebruiken, kunnen ontwerpers deze uitdaging echter effectief aanpakken.
Naast kleurenschema’s is het ook belangrijk om responsive design te implementeren. Dit betekent dat de dark mode goed moet werken op verschillende apparaten en schermformaten. Toegankelijkheid mag nooit uit het oog worden verloren, vooral niet voor gebruikers met visuele beperkingen. Door ervoor te zorgen dat de dark mode goed functioneert, ongeacht het formaat van het scherm, kan een inclusieve gebruikerservaring worden gegarandeerd.
Bij het implementeren van dark mode is het essentieel om uitvoerig te testen onder verschillende omstandigheden en apparaten. Dit draagt bij aan een optimale gebruikerservaring en maakt het voor iedereen mogelijk om te genieten van de voordelen die een donkere interface biedt. Kleurenschema’s, ontwerpprincipes en toegankelijkheid vormen samen de kern van een succesvolle dark mode integratie in webdesign.